정보구조화
강조하고싶은 데이터 분석 결과가 무엇인지 파악한 뒤 데이터 표현 규칙과 패턴을 탐색하여 사용자에 따른 시나리오를 작성, 스토리를 구성하는 단계
1. 수집 : 유의미한 데이터 선정, 무의미한 데이터 거르기
2. 분류 : 데이터를 일정형식으로 정리, 분류(csv, tsv, jason, xml)
3. 배열 : LATCH방법(Location, Alphabet, Time, Catagory, Hierachy)
4. 재배열(관계맺기) : 데이터에 의미부여
정보시각화
구조화 단계에서 정의된 요건과 스토리를 기반으로 시각화를 구현하는 단계, 시각화의 목적인 정보전달을 위해 시각적 형태와 모양이 갖춰지게 반복적으로 수행
1. 시간시각화
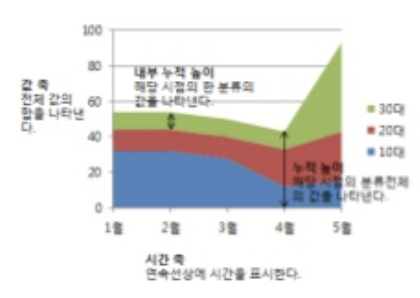
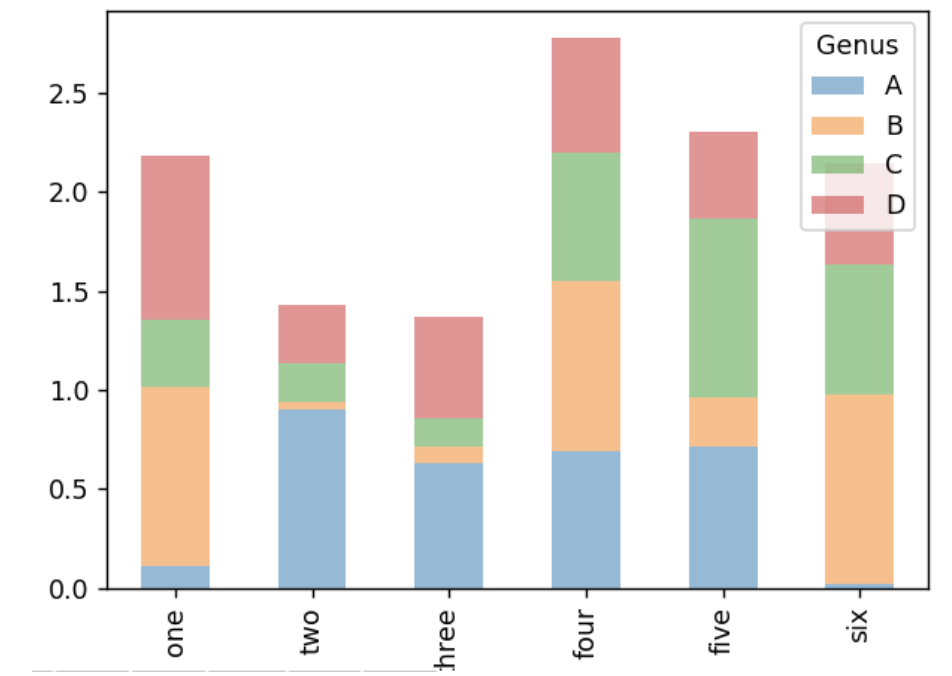
(1) 막대그래프(누적막대그래프)
(2) 점그래프(산점도)
(3) 선그래프
2. 공간시각화
(1) 지도매핑
(2) 등치선도, 등치지역도


(3) 버블 플롯맵(지도위에 버블차트), 도트 플롯맵(지도위에 산점도)
(4) 카토그램(지역의 값을 표현하기위해 지리적 형상과 크기를 재구성, 재구성된 지도는 왜곡되고 비뚤어져 보임)


3. 분포시각화
(1) 파이차트
(2) 도넛차트
(3) 트리맵

(4) 누적막대,누적연속그래프


4. 비교시각화
(1) 히트맵(정도의 차이를 색깔로 표현)

(2) 체르노프 페이스(눈, 코, 입, 귀, 얼굴높이 등을 변수로 하는것)
(3) 스타차트
(4) 평행좌표계

5. 관계시각화
(1) 산점도행렬
(2) 버블차트
(3) 히스토그램
정보시각표현
시각화 단계를 통해 생선된 결과물을 검토, 구조화 단계에서 정의한 초점을 흐리지 않았는지 검토
1. 자크 베르탱의 그래픽 7요소
=> 위치 크기 모양 색 명도 기울기 질감
2. 타이포그래피 :
=> 정보 디자인에 있어서 여러 종류 쓰는것보다 한두개만 쓸것 (서체를 정하는것이 어려움)
3. 그리드
(1) 현대 디자인에서 가장 중요한 원리
(2) 정보의 역피라미드 : 가장 중요하고 강력한 정보가 맨위루, 2차정보가 뒤로 따르며 일반적인 정보는 맨마지막
(3) 망그리드 : 수평선과 수직선의 연속이 개체를 배치하는 지침이 되어 일관성있고 정확하게 개체 배치 (망을 그려놓고 칸에 맞게 적절히 개체를 배치)
(4) 3등분의 법칙 : 디자인에 비례 간격을 끌어들여 미학적 만족스러운 균형 잡힘.
4. 아이소타이프
=> 정보 자료 개념 의미 등을 나타내기 위해 문자와 숫자 대신 상징적 도형이나 정해진 기호를 조합해 시각적이고 직접적으로 나타내는 방식
5. 인터랙션
=> 비선형적 구조로 정보 제시 순서가 고정돼 있지 않고 사용자가 정보에 임의로 접근하고 선택적으로 탐색할 수 있게 하는것.
6. 에드워드 터프티의 시각정보디자인 7원칙
